Using the Windows Phone Custom Contact Store
In previous versions of Windows Phone, you could always query the contact store to retrieve contact or calendar items. During that time I always wondered why I couldn’t just create my own contacts that can be shared with other applications and accessed through the People Hub. I guess more people had this problem and in Windows Phone 8 this has been addressed. Windows Phone 8 introduced the custom contact store in which apps can create contacts that are accessible from the People Hub and from other apps. Items in the custom contact store may only be modified by app that created them
How to create contacts in Windows Phone 8
In this section I would like to demonstrate how to use the custom contact store API. In order to do so we’ll create a UI that accepts the display name, email address, and mobile phone number. To make it a bit more fancy, we’ll add a feature that accepts a photo which can be loaded either from the camera or the media library
So here’s the code…
<phone:PhoneApplicationPage x:Class="CustomContactStore.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="CUSTOM CONTACT STORE" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0" />
<TextBlock Text="Sample" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" />
</StackPanel>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="Display Name" VerticalAlignment="Center" />
<TextBox Grid.Column="1" Name="displayName" />
<TextBlock Grid.Row="1" Text="Email" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Name="email" />
<TextBlock Grid.Row="2" VerticalAlignment="Center" Text="Mobile" />
<TextBox Grid.Row="2" Grid.Column="1" Name="mobile" />
</Grid>
<Button Content="Attach New Photo" Click="AttachNewPhotoClicked" />
<Button Content="Attach Existing Photo" Click="AttachExistingPhotoClicked" />
<Button Content="Save Contact" Click="AddClicked" />
</StackPanel>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Code Behind (C#)
using System;
using System.IO;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using Microsoft.Phone.Tasks;
using Windows.Phone.PersonalInformation;
namespace CustomContactStore
{
public partial class MainPage
{
private Stream photo;
public MainPage()
{
InitializeComponent();
}
private async void AddClicked(object sender, RoutedEventArgs e)
{
var store = await ContactStore.CreateOrOpenAsync();
var contact = new StoredContact(store)
{
DisplayName = displayName.Text
};
var props = await contact.GetPropertiesAsync();
props.Add(KnownContactProperties.Email, email.Text);
props.Add(KnownContactProperties.MobileTelephone, mobile.Text);
if (photo != null)
await contact.SetDisplayPictureAsync(photo.AsInputStream());
await contact.SaveAsync();
if (photo != null)
photo.Dispose();
}
private void AttachNewPhotoClicked(object sender, RoutedEventArgs e)
{
var task = new CameraCaptureTask();
task.Completed += OnTaskOnCompleted;
task.Show();
}
private void OnTaskOnCompleted(object o, PhotoResult result)
{
photo = result.ChosenPhoto;
}
private void AttachExistingPhotoClicked(object sender, RoutedEventArgs e)
{
var task = new PhotoChooserTask();
task.Completed += OnTaskOnCompleted;
task.Show();
}
}
}
To create a custom contact we need to use the ContactStore API, we create an instance of this using the helper method CreateOrOpenAsync(). Now that we have an instance of the contact store, we create an instance of a StoredContact and set the DisplayName property to the value of the display name entered in the UI. The StoredContact object is very limited but we can add KnownContactProperties such as Email and MobileTelephone. This is done by using the GetPropertiesAsync() method of the StoredContact instance. The photos can be attached using the CameraCaptureTask or the PhotoChooserTask. We attach the photos by calling the SetDisplayPictureAsync() method of the StoredContact instance. The API’s for the custom contact store are pretty straight forward and easy to use.
Manifest
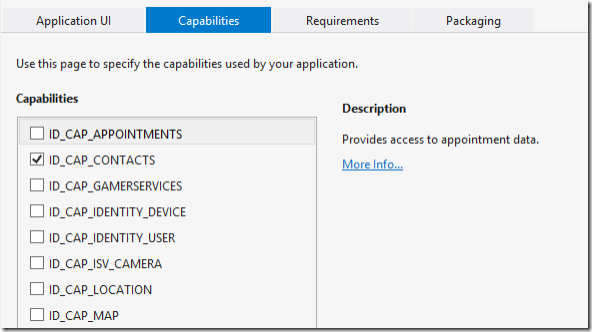
The custom contact store requires the ID_CAP_CONTACTS capability, we should enable that in the WMAppManifest.xml file. In order to that, in the Visual Studio Solution Explorer, expand the project properties folder and double click the WMAppManifest.xml file. This will open the new UI editor for the manifest file. Go to the Capabilities tab and enable the ID_CAP_CONTACTS
[ ]
]
Once the manifest file has been updated the app should be able to launch.
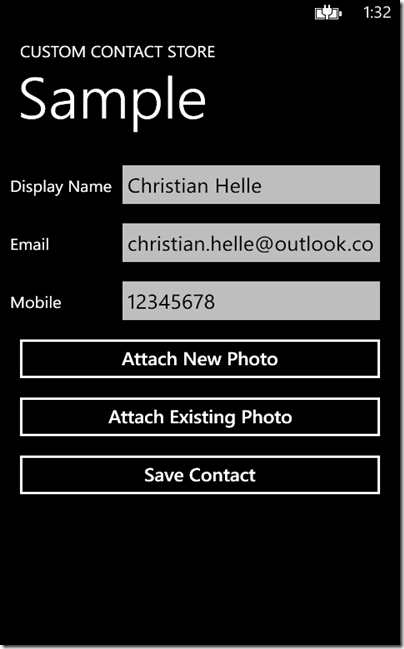
The user interface looks like this:
[
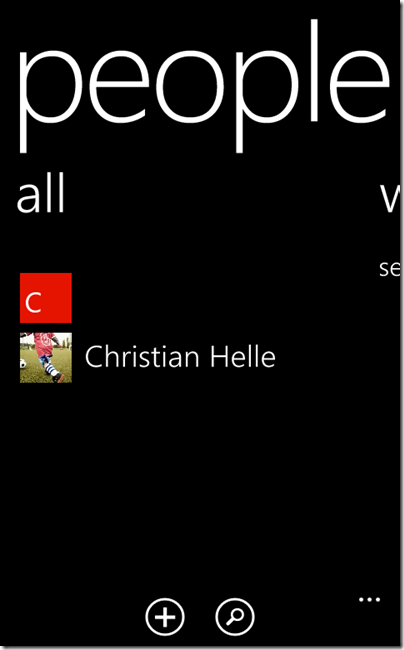
Once the contact is created it will be available in the People Hub
[
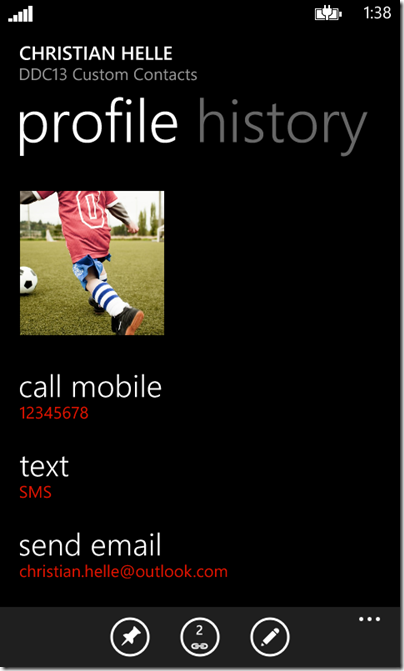
When the contact is viewed from the People Hub the owner of the contact will be displayed on top
[
I hope you found this useful. You can check out the source code here